注意:Valine现已闭源,且LeanCloud国际版近期也禁止了大陆用户的使用,不推荐!👎
网上大部分教程是中国版的,本人做为国际版用户,只好自己折腾。
前排提示:本教程不适用于中国版(也就是华南节点、华北节点)
起因
没有起因,就是喜欢瞎折腾。
这是正文啦~
首先当然要去官方看教程呀;但是官方的教程是中国版的,而且看起来比较老了;只好结合我的一些感觉来了。
那么,开始吧!
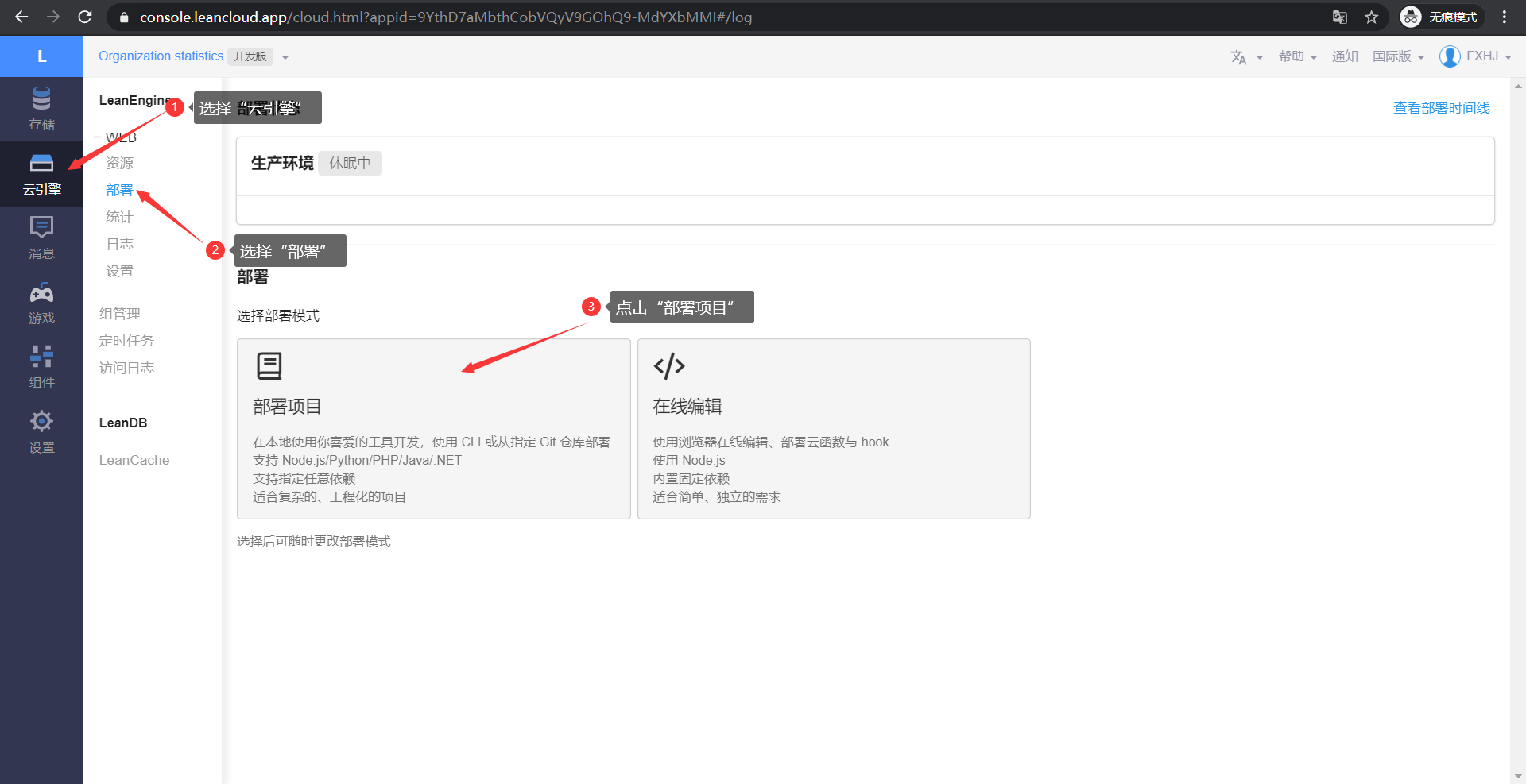
 首先进入控制台
首先进入控制台


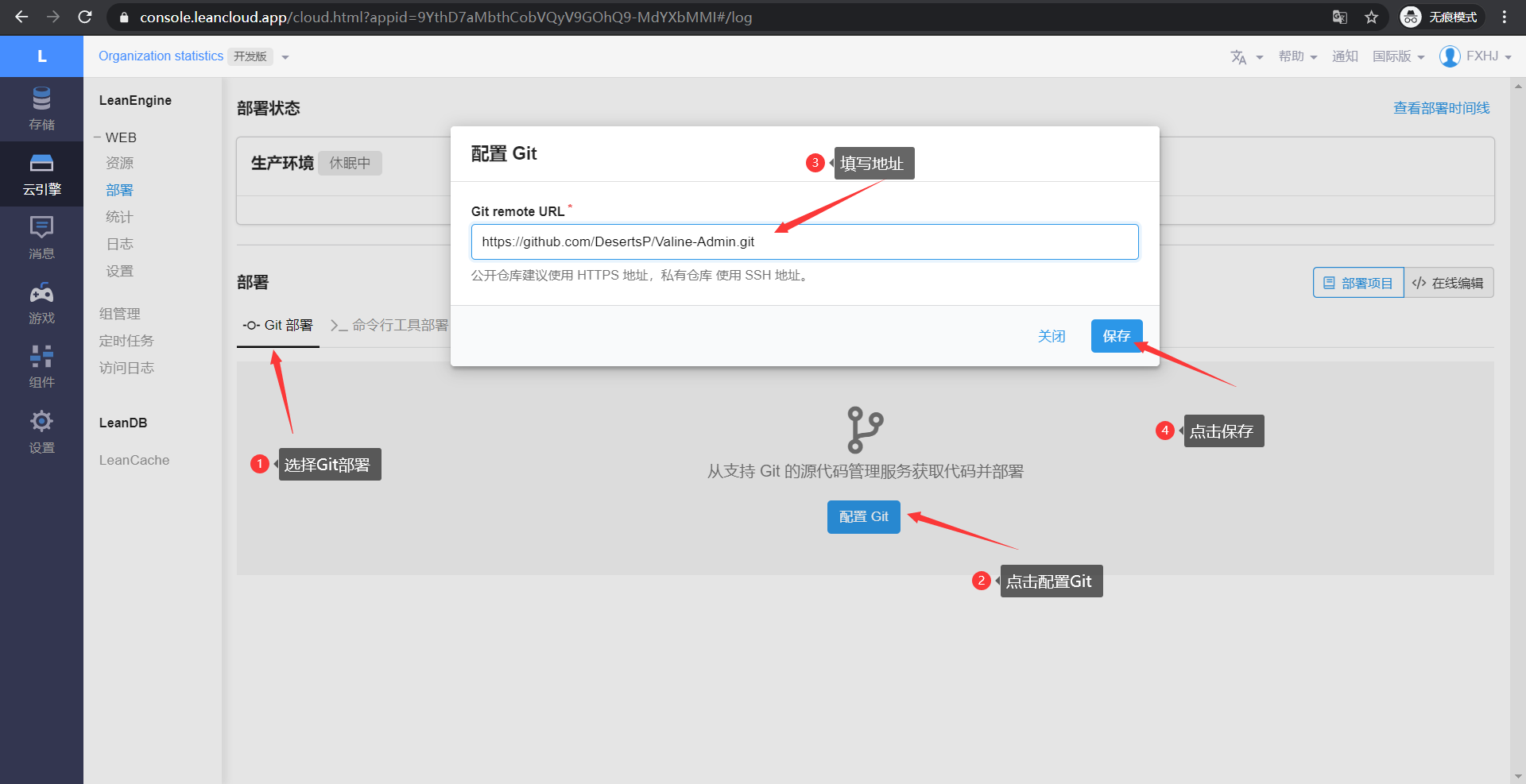
此处填写的网址是https://github.com/DesertsP/Valine-Admin.git

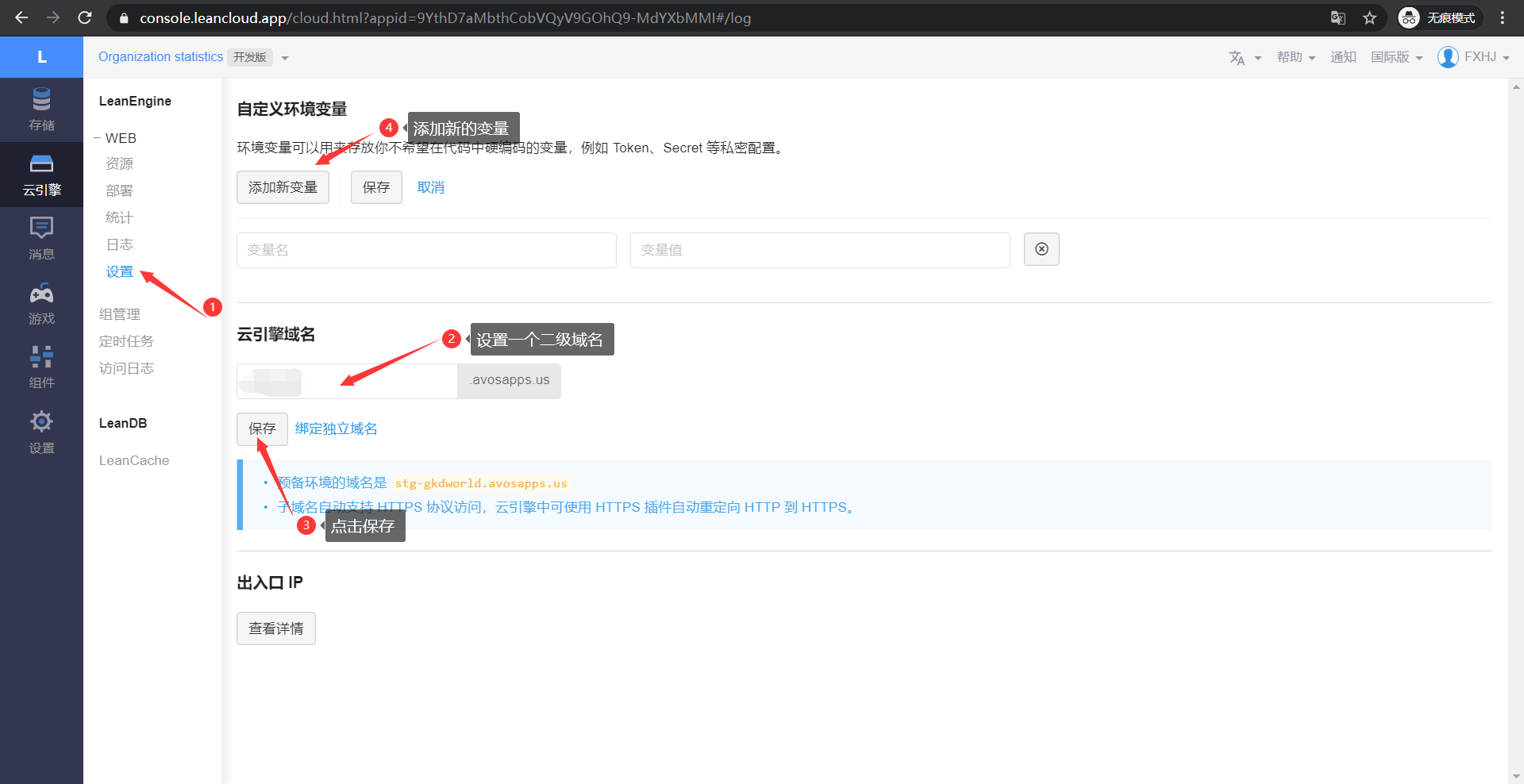
以下变量摘自官方说明。
| 变量 | 示例 | 说明 |
|---|---|---|
| SITE_NAME | Deserts | [必填]博客名称 |
| SITE_URL | https://deserts.io | [必填]首页地址 |
| SMTP_SERVICE | [新版支持]邮件服务提供商,支持 QQ、163、126、Gmail 以及 更多 | |
| SMTP_USER | xxxxxx@qq.com | [必填]SMTP登录用户 |
| SMTP_PASS | ccxxxxxxxxch | [必填]SMTP登录密码(QQ邮箱需要获取独立密码) |
| SENDER_NAME | Deserts | [必填]发件人 |
| SENDER_EMAIL | xxxxxx@qq.com | [必填]发件邮箱 |
| ADMIN_URL | https://xxx.leanapp.cn/ | [建议]Web主机二级域名,用于自动唤醒 |
| BLOGGER_EMAIL | xxxxx@gmail.com | [可选]博主通知收件地址,默认使用SENDER_EMAIL |
| AKISMET_KEY | xxxxxxxxxxxx | [可选]Akismet Key 用于垃圾评论检测,设为MANUAL_REVIEW开启人工审核,留空不使用反垃圾 |
邮件通知模板在云引擎环境变量中设定,可自定义通知邮件标题及内容模板。
| 环境变量 | 示例 | 说明 |
|---|---|---|
| MAIL_SUBJECT | ${PARENT_NICK},您在${SITE_NAME}上的评论收到了回复 | [可选]@通知邮件主题(标题)模板 |
| MAIL_TEMPLATE | 见下文 | [可选]@通知邮件内容模板 |
| MAIL_SUBJECT_ADMIN | ${SITE_NAME}上有新评论了 | [可选]博主邮件通知主题模板 |
| MAIL_TEMPLATE_ADMIN | 见下文 | [可选]博主邮件通知内容模板 |
邮件通知包含两种,分别是被@通知和博主通知,这两种模板都可以完全自定义。默认使用经典的蓝色风格模板(样式来源未知)。
默认被@通知邮件内容模板如下:
1 | <div style="border-top:2px solid #12ADDB;box-shadow:0 1px 3px #AAAAAA;line-height:180%;padding:0 15px 12px;margin:50px auto;font-size:12px;"><h2 style="border-bottom:1px solid #DDD;font-size:14px;font-weight:normal;padding:13px 0 10px 8px;">您在<a style="text-decoration:none;color: #12ADDB;" href="${SITE_URL}" target="_blank"> ${SITE_NAME}</a>上的评论有了新的回复</h2> ${PARENT_NICK} 同学,您曾发表评论:<div style="padding:0 12px 0 12px;margin-top:18px"><div style="background-color: #f5f5f5;padding: 10px 15px;margin:18px 0;word-wrap:break-word;"> ${PARENT_COMMENT}</div><p><strong>${NICK}</strong>回复说:</p><div style="background-color: #f5f5f5;padding: 10px 15px;margin:18px 0;word-wrap:break-word;"> ${COMMENT}</div><p>您可以点击<a style="text-decoration:none; color:#12addb" href="${POST_URL}" target="_blank">查看回复的完整內容</a>,欢迎再次光临<a style="text-decoration:none; color:#12addb" href="${SITE_URL}" target="_blank">${SITE_NAME}</a>。<br></p></div></div> |
@通知模板中的可用变量如下(注,这是邮件模板变量,请勿与云引擎环境变量混淆):
| 模板变量 | 说明 |
|---|---|
| SITE_NAME | 博客名称 |
| SITE_URL | 博客首页地址 |
| POST_URL | 文章地址(完整路径) |
| PARENT_NICK | 收件人昵称(被@者,父级评论人) |
| PARENT_COMMENT | 父级评论内容 |
| NICK | 新评论者昵称 |
| COMMENT | 新评论内容 |
默认博主通知邮件内容模板如下:
1 | <div style="border-top:2px solid #12ADDB;box-shadow:0 1px 3px #AAAAAA;line-height:180%;padding:0 15px 12px;margin:50px auto;font-size:12px;"><h2 style="border-bottom:1px solid #DDD;font-size:14px;font-weight:normal;padding:13px 0 10px 8px;">您在<a style="text-decoration:none;color: #12ADDB;" href="${SITE_URL}" target="_blank">${SITE_NAME}</a>上的文章有了新的评论</h2><p><strong>${NICK}</strong>回复说:</p><div style="background-color: #f5f5f5;padding: 10px 15px;margin:18px 0;word-wrap:break-word;"> ${COMMENT}</div><p>您可以点击<a style="text-decoration:none; color:#12addb" href="${POST_URL}" target="_blank">查看回复的完整內容</a><br></p></div></div> |
博主通知邮件模板中的可用变量与@通知中的基本一致,**PARENT_NICK 和 PARENT_COMMENT 变量不再可用。**
Akismet (Automattic Kismet)是应用广泛的一个垃圾留言过滤系统,其作者是大名鼎鼎的WordPress 创始人 Matt Mullenweg,Akismet也是WordPress默认安装的插件,其使用非常广泛,设计目标便是帮助博客网站来过滤留言Spam。有了Akismet之后,基本上不用担心垃圾留言的烦恼了。
启用Akismet后,当博客再收到留言会自动将其提交到Akismet并与Akismet上的黑名单进行比对,如果名列该黑名单中,则该条留言会被标记为垃圾评论且不会发布。
如果还没有Akismet Key,你可以去 AKISMET FOR DEVELOPERS 免费申请一个;
当AKISMET_KEY设为MANUAL_REVIEW时,开启人工审核模式;
如果你不需要反垃圾评论,Akismet Key 环境变量可以忽略。
为了实现较为精准的垃圾评论识别,采集的判据除了评论内容、邮件地址和网站地址外,还包括评论者的IP地址、浏览器信息等,但仅在云引擎后台使用这些数据,确保隐私和安全。
如果使用了本站最新的Valine和Valine Admin,并设置了Akismet Key,可以有效地拦截垃圾评论。被标为垃圾的评论可以在管理页面取消标注。
| 环境变量 | 示例 | 说明 |
|---|---|---|
| AKISMET_KEY | xxxxxxxxxxxx | [可选]Akismet Key 用于垃圾评论检测 |
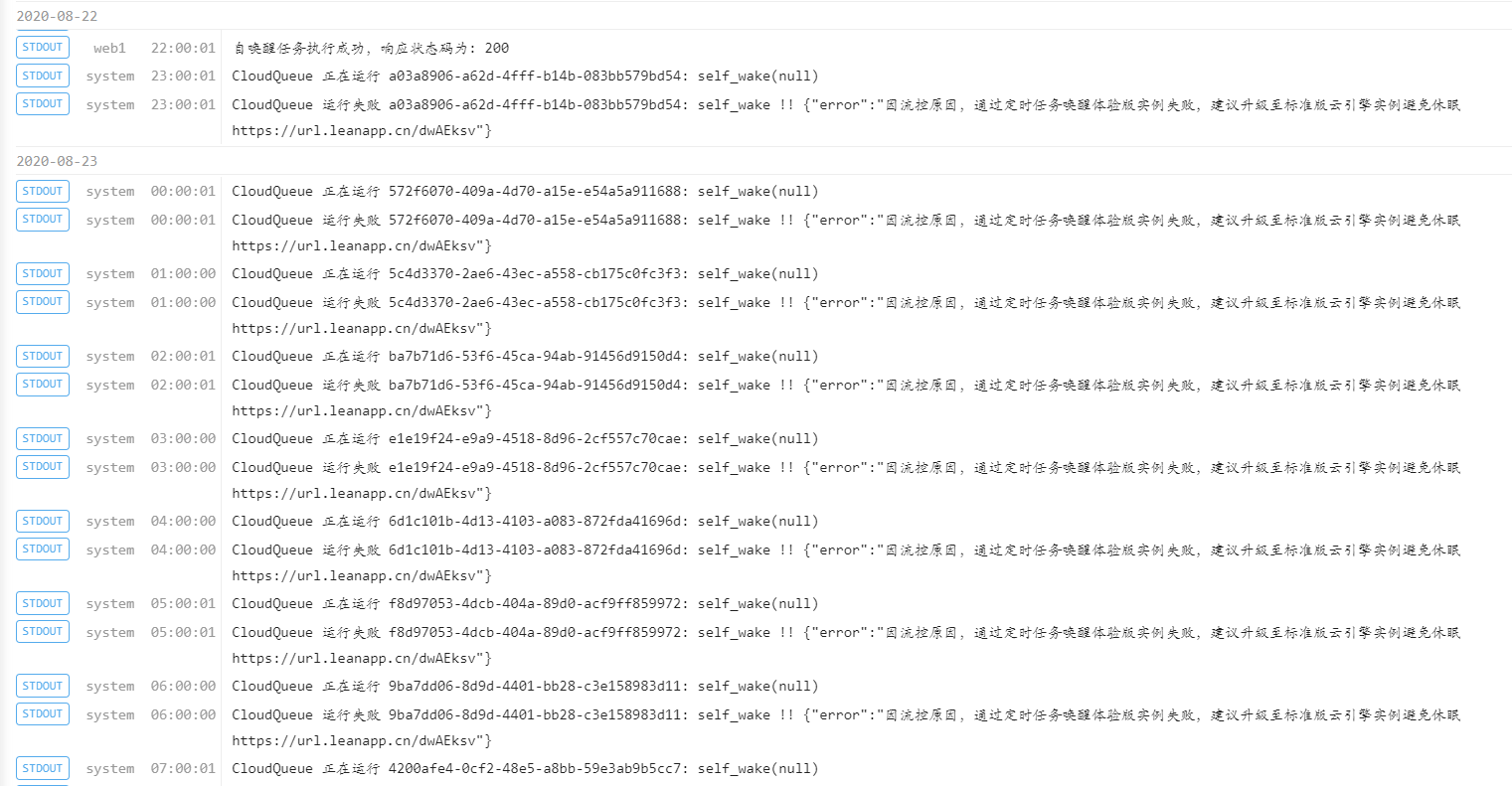
官方的防止休眠教程我并没有放到此处,因为在实际应用时会出现如下图所示的情况:

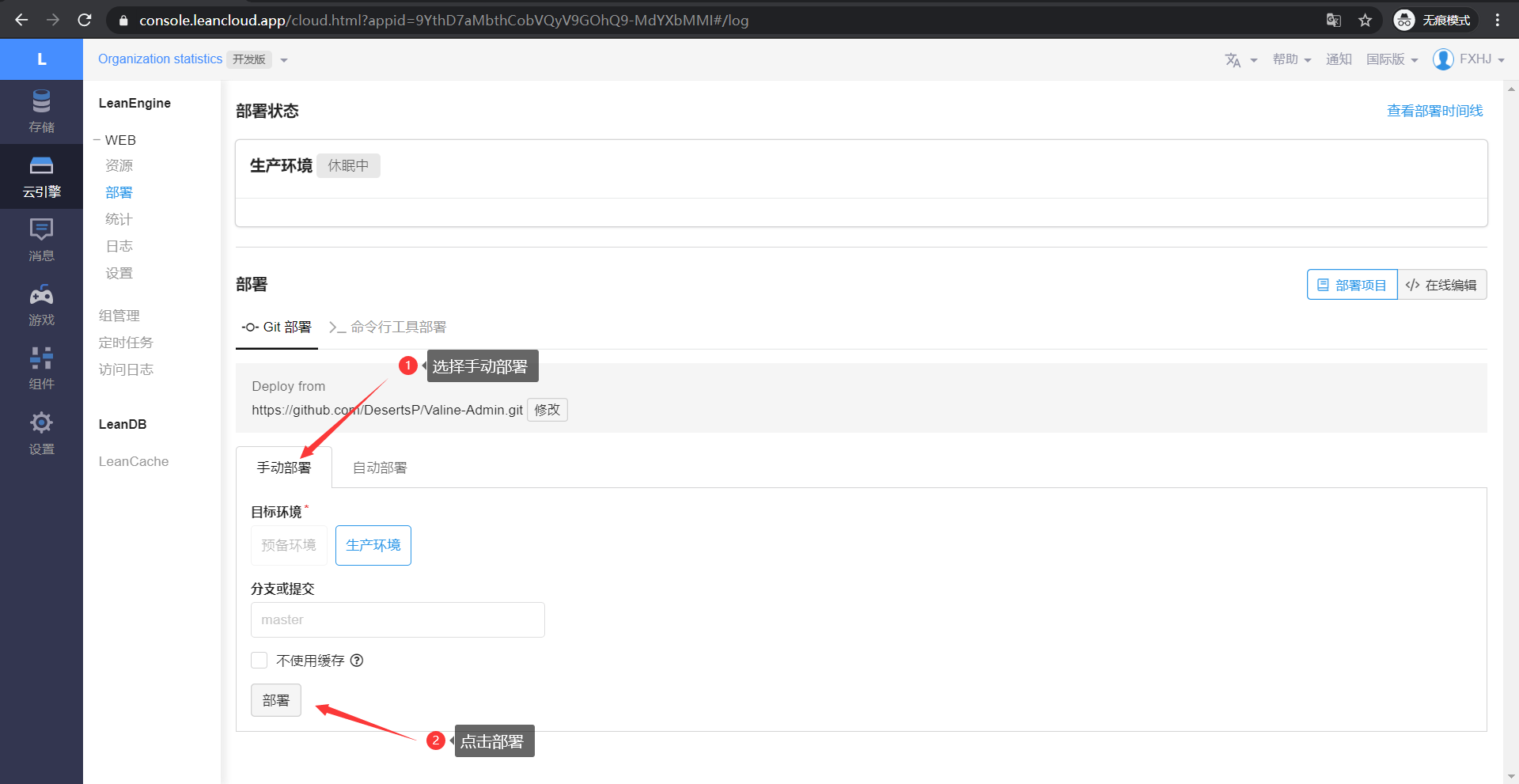
变量配置好之后,就可以开始部署了

部署完成之后,如果是中国版,访问:https://二级域名.leanapp.cn/sign-up/;如果是国际版,访问:https://二级域名.avosapps.us/sign-up/
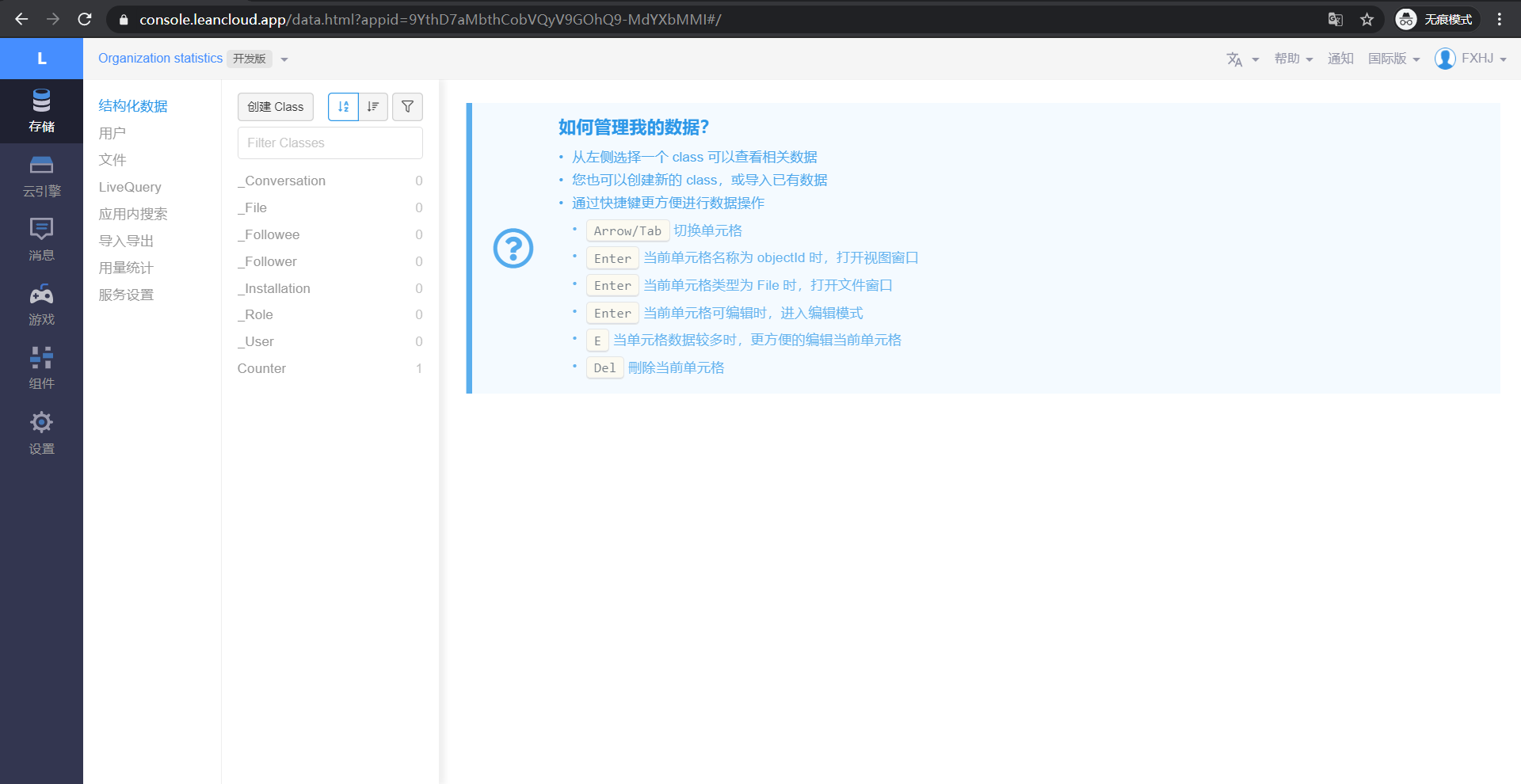
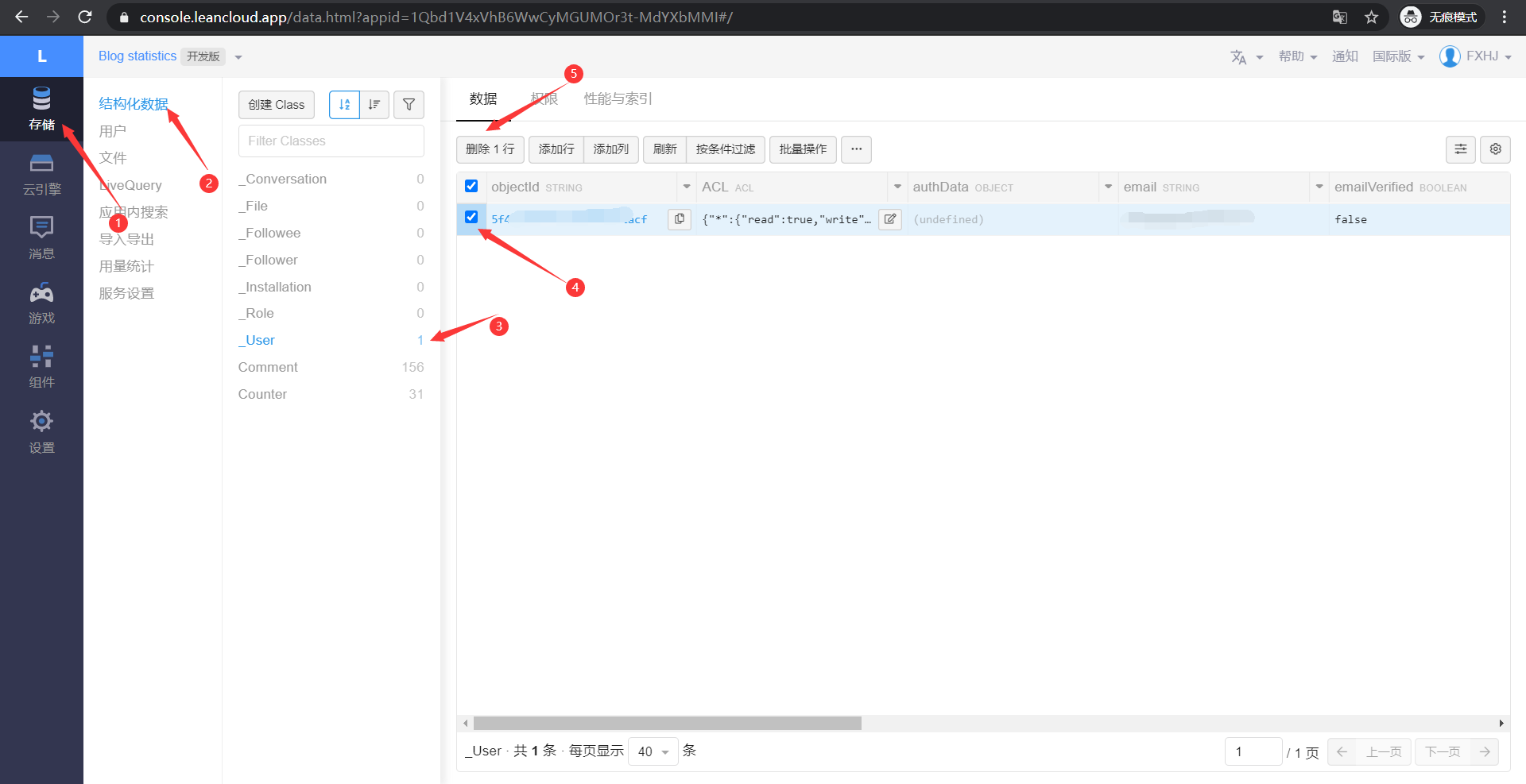
若无法进入管理员注册页面,请删除_User表中的全部数据,如下图:

评语
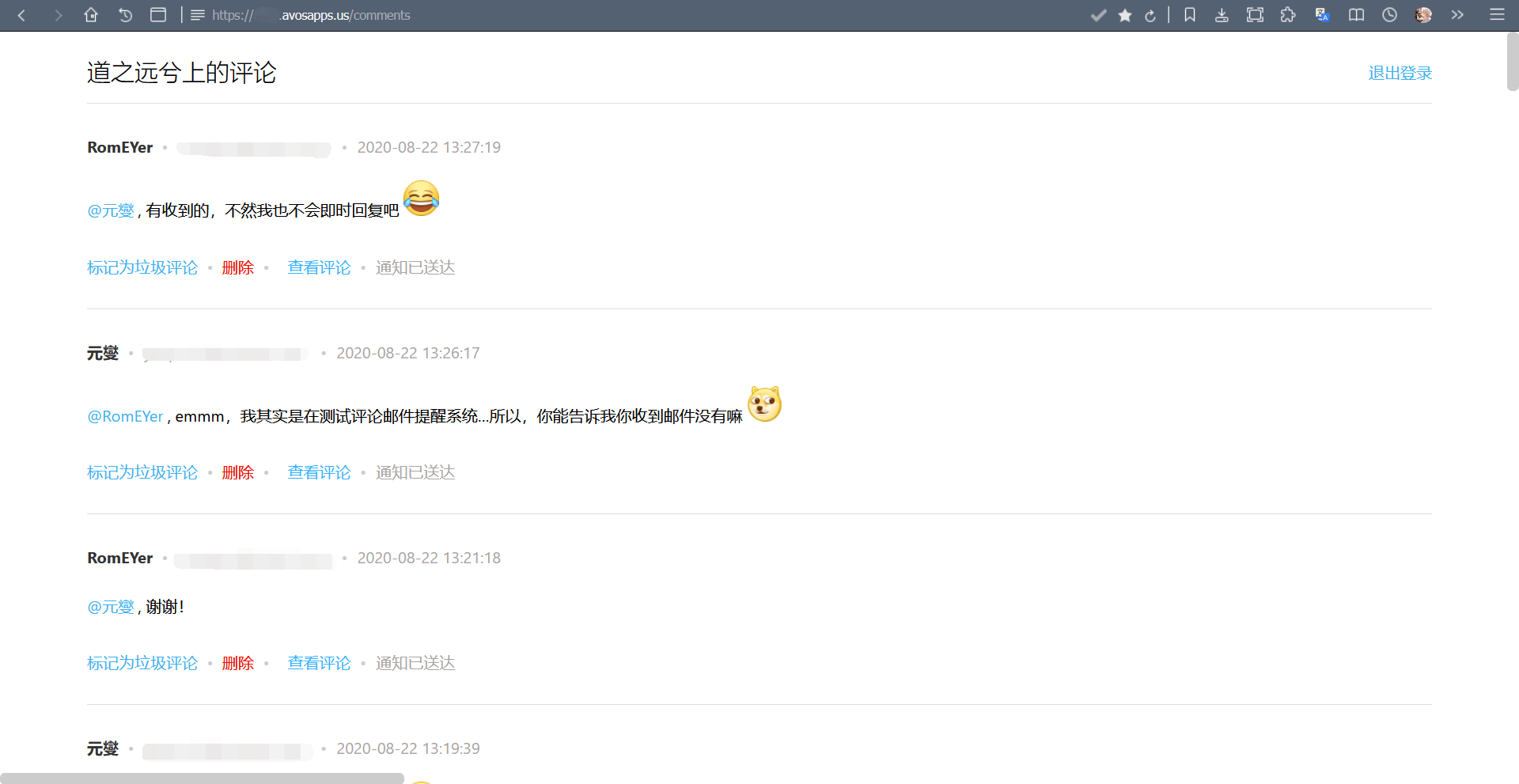
很好,除了国际版已经不让设置定时任务自动重启之外;以后直接进入https://二级域名.avosapps.us/就可以进行管理评论了,很方便。

杂事
升级了Hexo,稍微配置了主题文件(比如说博客左侧的全局音乐播放器),还捣鼓了评论系统,有什么Bug还希望大家及时反馈。